Diseño Responsive o Adaptive? cual elegir para tu Web
Diseño Responsive o Adaptive?
Hoy en día es importante que nuestra Web pueda verse sin problemas en Celulares, Tablets o en los muchos dispositivos de navegación que existen.
En estos días es prácticamente indispensable tener un sitio web con diseño Responsive o Adaptive para que se puedan visualizar cómodamente y correctamente en cualquier dispositivo. Ahora veremos algunos detalles importantes para elegir la mejor opción para nuestro sitio.
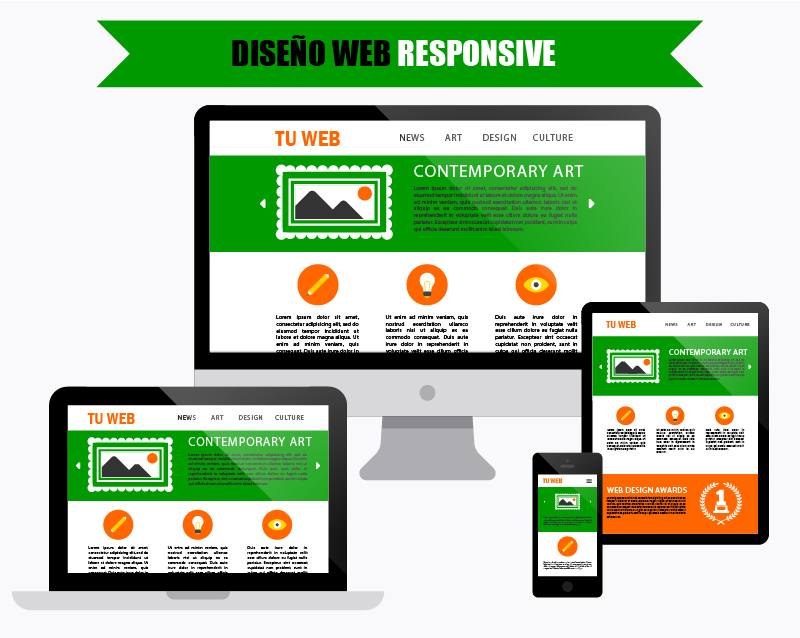
¿Qué es un diseño responsive (RWD)?
Un diseño responsive (o RWD, de Responsive Web Design) es un diseño que es capaz de adaptarse al dispositivo con el que estamos navegando en el sitio. En este tipo de diseños se envía el mismo contenido siempre y es el móvil, la tablet o la PC el que realiza el trabajo de adaptar la visualización a la pantalla, normalmente ayudados por javascript.

Se trata de redimensionar y colocar los elementos de la web de forma que se adapten al ancho de cada dispositivo permitiendo una correcta visualización y una mejor experiencia de usuario, esto se logra apilando las columnas o módulos que formen nuestro sitio formando una o dos columnas en la pantalla del dispositivo, mostrando primero las columnas más a la izquierda y finalmente las que estén más a la derecha de nuestro diseño
El diseño responsive permite reducir el tiempo de desarrollo, evita los contenidos duplicados, y aumenta la viralidad de los contenidos ya que permite compartirlos de una forma mucho más rápida y natural.
Las ventajas de este tipo de diseño son:
- Sólo necesitaremos un único diseño para todo el sitio.
- El diseño será el mismo para cualquier dispositivo por lo que no habrá usuarios que piensen que están en otro sitio si acceden con el móvil.
- Los diseños responsive utilizan el tamaño de la pantalla del dispositivo para adaptar el contenido, por lo que una mayor número de dispositivos verán correctamente el sitio.
- En general el coste de desarrollo de un sitio responsive es menor que el de un sitio adaptive.
La desventajas son:
- no podremos definir una estrategia móvil independiente y en algunos casos tendremos que tomar decisiones de compromiso para que nuestros sitios se vean correctamente en varios sitios.
- Los dispositivos antiguos no se adaptarán correctamente a estos diseños.
- En el caso de acceso con móviles, se usa mayor cantidad datos de los que se necesita el dispositivo para mostrar correctamente el sitio.
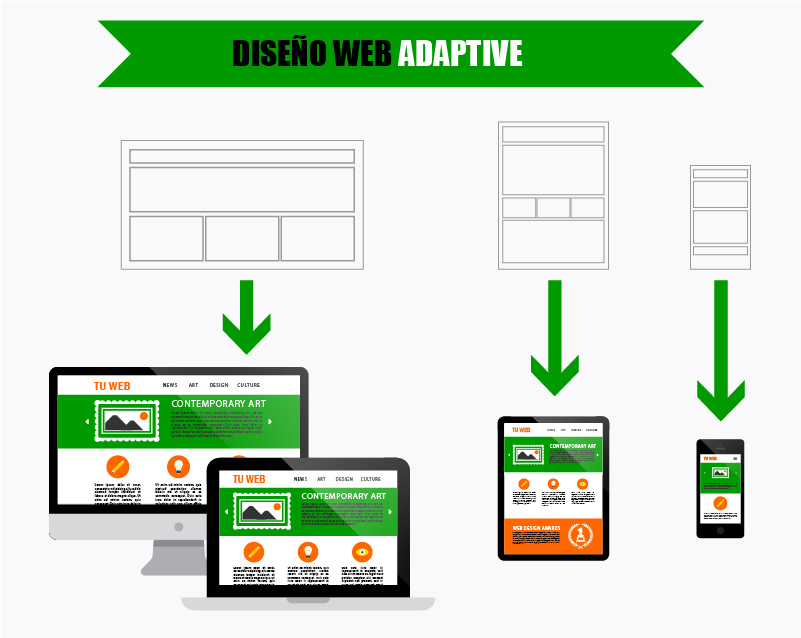
¿Qué es un diseño adaptive?
Un diseño adaptive es aquel que se realiza pensando exclusivamente en cómo quedará nuestro diseño en uno o varios dispositivos (por lo general móviles). En este tipo de diseños el servidor detecta el dispositivo que accede a la web y le envía un el contenido adaptado al mismo.

Las ventajas de este tipo de diseño son:
- Al enviar sólo contenido adaptado para el dispositivo, la velocidad de carga de la página mejorará al no enviar contenido innecesario y no obligar al dispositivo a cambiar cómo se muestra ese contenido.
- Nos obliga a pensar específicamente la experiencia móvil que queremos que tengan nuestros usuarios y eso mejorará la experiencia móvil.
- Podremos crear experiencias diferentes para distintos dispositivos.
- Podemos crear tantos diseños como dispositivos queramos diferenciar, permitiéndonos tener en cuenta las limitaciones de cada dispositivo (evitar uso de JavaScript o Flash para modelos antiguos, por ejemplo)
La desventaja mayor de este método es que necesitaremos realizar un diseño extra por cada dispositivo por lo que se duplica el trabajo en el mejor de los casos y esto implica un encarecimiento del desarrollo.
¿cuál elegir?
Entonces diseño Responsive o Adaptive? Para realizar la elección adecuada de cómo serán nuestros sitios móviles, lo mejor es reflexionar un poco sobre la experiencia móvil que queremos ofrecer a nuestros usuarios. En sitios de noticias o en un blog, un diseño responsive tiene mucho sentido ya que muestra en primer lugar el contenido relevante y debajo de éste va mostrando las columnas que adornan el sitio.

Sin embargo, si consideramos un sitio como el directorio de extensiones de Joomla, vemos que un diseño responsive puede tener menos sentido ya que por ejemplo, nos podría interesar el número de extensiones destacadas para mostrar tan sólo dos de éstos y hacer más visible la búsqueda o mejorar el acceso a las categorías del directorio. En este caso tendría más sentido un diseño adaptive que mostrara una experiencia similar a una tienda de aplicaciones. Incluso podríamos evitar los enlaces de descarga de las extensiones ya que no tienen mucho sentido en un dispositivo móvil.
En cualquier caso, un diseño adaptive, como bien hemos apuntado antes, requiere un diseño para cada tipo de dispositivo, por lo que puede ser una opción demasiado costosa.
Mi opción preferida es tener un buen diseño responsive, que se vea correctamente en todos los dispositivos, junto con un diseño adaptive que permita que podamos personalizar la experiencia para algunos dispositivos concretos que sean muy usados por nuestros usuarios objetivo.
Diseño Responsive o Adaptive?
Si necesitas informarte mas sobre Diseño Web responsive o adaptive ingresa aquí
[divider]









Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!